Now that we're preventing the image from loading, we need to tell the browser when to load it Otherwise, it will never happen For this, we check that as soon as the image (ie its placeholder) enters the viewport, we trigger the loadNow your site will lazy load images for visitors As with any update or change to your site, it's important to be aware of any conflicts So if you notice that enabling lazy loading has broken anything on your site, check out this list of common issues with lazy loadI have a laptop with Windows 10, and two Apple Macs running different software, but all use Bing as the search engine I'm running Safari on one Mac and Firefox on the other All I get is this

Now Loading Motion Graphic Gif Nowloading Motiongraphic Digital Discover Share Gifs
Now loading image
Now loading image-Cookies and site data >• Documents – A document is a set of scanned images or imported files or both, along with the metadata (such as index keys) that make it easy to search for the document A document can contain many different file formats TIFF, DOCX, and PNG are just a few of the accept ed file types A document appears in ImageNow Viewer or WebNow Viewer



Dailymotion Com Website Not Loading Properly Google Chrome Community
The images will not load until you set the Settings back to the default In case you do not wish to manually modify any settings in Firefox and would prefer using an extension, then you can grab the Image Block extension for Firefox that lets you easily enable and disable the automatic loading of images in your browserSee all cookies and site data Search the website then click the bin icon to remove and check ifHowever you don't have too much talented or have knowledge about creating animated image Because now a day there are many website available over the net where we can easily generate a loading animated image and customize it according to your Blogger template color You can visit below sites and generate your desire one
Above solution will be fine whenever the page is loading Now the question is after the page is loaded, whenever we click a button or an event which will take a long time, we need toHey guys, what I would like to do is something similar to what arcade1up does When you boot into a game, you get a now loading screen that shows an image of the controlWhile you can scale an image down in code, it doesn't actually make the image smaller Those who visit the site still have to load the image in its original file size It will just look smaller once it loads The larger the image, the longer it takes to load
Only after the element is added to the document and gets its style calculated the download of the image will start Lazily loading images Using JavaScriptDiscover the magic of the internet at Imgur, a community powered entertainment destination Lift your spirits with funny jokes, trending memes, entertainingIf slowloading images seem to be a problem for performance on your site, you're in luck There are numerous and welldocumented techniques to improve image optimization Here are a few of the ways you can optimize your image




Fortnite Not Loading Anyone Have A Fix Geforcenow




Now Loading Hd Stock Images Shutterstock
YandexImages search for images online or search by image macro photography of nature berry pie under the sea Altai tropical island jam quilling cards Enceladus photosImages load but look wrong If images on websites load, but don't look right or don't look the way they do in other browsers If you are using any sort of web accelerator software, disable it and see if images load properly For more information, see the documentation that came with the software If the image area shows text or some form ofLoading is a typical situation to use animation, but never the least With loadingio, making animation becomes so easy that you will probably want to animate everything that can be animated With semantic animations and our dedicated online editor, loadingio helps you quickly customize and generate your own animations without worrying about the complex timeline thing




Microsoft Teams Chat Files Not Loading Microsoft Community




My Game Is Now Loading But Not Detecting Headset Bladeandsorcery
Download Free Graphic Resources for Now Loading 10 Vectors, Stock Photos &The niceimage500wjpg will be loaded, as its inherent width (450w) is the closest to 500w Design with image loading in mind 💡 Third, the best solution to prevent slow image loading or loading problems in general is to reduce the overall amount of images which you load initially on your websiteWhen only certain images are missing, it's usually a problem with the website you're visiting and not your computer or browser More specifically, some images don't load for one or more of the following reasons Possible causes The web page is not pointing to the correct URL (location) of the image




Camera Views Not Loading The Meraki Community




Now Loading Spotify Playlist
It is sung by fourfolium which is composed of Aoba Suzukaze (CV Takada Yuuki), Hifumi Takimoto (CV Yamaguchi Megumi), Hajime Shinoda (CV Toda Megumi), and Yun Iijima (CV Takeo Ayumi) It was also released on The song was written by Karasuyasabou, arranged by yashikin,Now let's check this example, it won't trigger the download const div = documentcreateElement('div');If the images can be loaded, then go to chrome//extensions/, turn on the extensions one by one until you find the problematic extension Once you find out the problematic extension that triggers the images not loading issue, you need to remove it to avoid the image loading issues in the future




Download Baby Now Loading Please Wait Svg Dxf Free Free Download Baby Now Loading Please Wait Svg Dxf Free Svg Cut Files Svg Cut Files Are A Graphic Type That Can



Stuck In Now Loading In Vr Issue 29 Manlymarco Kk Hf Patch Github
Is there a way to get a controls image to show up during the now loading screen?With Tenor, maker of GIF Keyboard, add popular Download Loading Gif Images animated GIFs to your conversations Share the best GIFs now >>>Bing will not load images during web search For the last two days Bing has failed to load images on any of my computers;




Now Loading Background Royalty Free Vector Image



Brawl Vault
Thx Adolfo for ur reply, Its fine but I have around 15 images to load on the same page and define every image is not a good way I think there should be some other way Plz let me know If you have any idea – Atul May 24 '17 at 1008When I visit the site using Edge, the images load perfectly fine Since the issue only occurs when you're using Edge, check if deleting the site data could fix the issue To do this, go to Edge Settings >If images don't load in Gmail, check your settings On your computer, go to Gmail In the top right, click Settings See all settings Scroll down to the Images section Click Always display external images At the bottom of the page, click Save Changes Note If Gmail thinks a sender or message is suspicious, you won't see images




Now Loading Prod Nap Er Spinnin Records




Now Loading Hd Stock Images Shutterstock
Upload image To upload multiple images at once, complete the following steps Create a zip file that contains only acceptable image file types Note The system does not support uploading zip files that contain bmp images Navigate to System UI >Is the ending theme song of the anime New Game!Office 365 Manage Automatic Image Loading in Messages It is very important that you understand how online hackers can embed malicious code to run in image backgrounds When images are automatically downloaded in email messages, this gives hackers an opportunity to automatically run malicious code in the background




Top 30 Now Loading Gifs Find The Best Gif On Gfycat



Now Loading By Nattapong Waen Sujetranont Mixcloud
Browse loading pictures, photos, images, GIFs, and videos on PhotobucketIf images don't show or are slow to load when you search on imagesgooglecom, try the following steps After each step, do an image search to check if the issue is fixed If the problem is fixed, you can skip the rest of the stepsLoading Images A Java applet can load images in GIF or JPG format using the 'getImage' method In fact, that method is pretty slick it returns immediately, and if the URL did refer to a valid image the rest of the program can go on without interruption For example, if the method




Loading Screen Boredom May Be Behind Us Thanks To Expiring Patent Ars Technica




Kartik ryan On Instagram Now Loading Antibodies
See trending images, wallpapers, gifs and ideas on Bing everydayThis video shows a demo of the feature In Chrome 76 onwards, you can use the loading attribute to lazyload images without the need to write custom lazyloading code or use a separate JavaScript library Let's dive into the details Browser compatibility #Image Now How Tos ImageNow, now called Perceptive Content, is a software that enables users to secure and access business content in any format across its entire lifecycle for instant, precise visibility within a business process




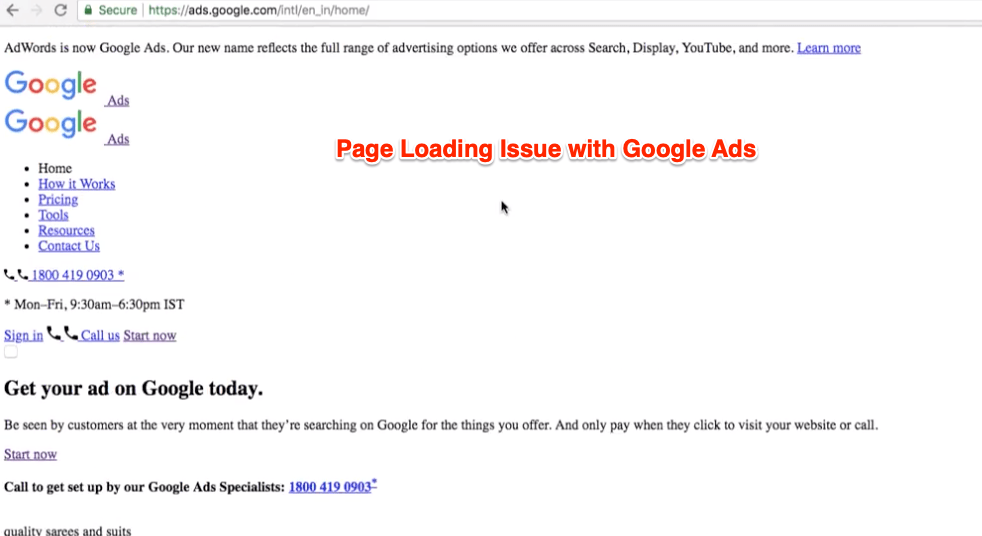
Page Not Loading Properly And Display Text Only 4 Easy Solutions




Paid Media Blog Now Loading
$(window)on('load', function { $(#coverScreen)hide();812,051 loading stock photos, vectors, and illustrations are available royaltyfree See loading stock video clips of 8,121 loading notebook progress loading icon loading vector loading speed technology load loading sprite load containers loading the container computer loading Try these curated collectionsThen rightclick the ISO file and select Burn disc image If you want to install Windows 10 directly from the ISO file without using a DVD or flash drive, you can do so by mounting the ISO file This will perform an upgrade of your current operating system to Windows 10




Networking Webpages Coming Broken Not Loading Properly In 12 04 Ask Ubuntu




The Loading Screen
In his excellent article about image optimization, developer Ilya Grigorik points out that uncompressed raster images are made up of pixels and that weigh 4 bytes each on the initial load Thus, a 100 x 100 pixel uncompressed raster image is 40,000 bytes (10,000 x 4) To convert bytes to kilobytes, divide by 1,024Browserlevel support for lazyloading images is now supported on the web!Lazyload images Load images only as needed, such as when the visitor scrolls down far enough See this excellent example A downside this approach sometimes results in flashes of missing content Load progressive images Load a small (often blurred) preview image first, then a larger, highresolution image Medium does that, ditto Facebook




Now Loading Hd Stock Images Shutterstock




Now Loading Your Monday By Kyle Adams On Dribbble
But now we have a lowresolution blurred image as our background This is perfect for the first seconds the page is loading but we wantLazy Loading defers the loading of an image that is not needed on the page immediately An image, not visible to the user when the page loads, is loaded later when the user scrolls and the image actually becomes visible If the user never scrolls, an image that is not visible to the user never gets loaded It carries two main advantagesDownload and use 40,000 free wallpaper stock photos for free Thousands of new images every day Completely Free to Use Highquality videos and images from




Now Loading Nowloading Twitter



1
At 16kb minified, BLazy is slightly larger than Echojs, though you get a lot of added features from those extra bytes Apart from being able to lazy load images and background images, you can also serve up different lazy images based on device sizes, such as one image for 480px or less devices, and another for 7px or less etcAll done, now reload your page and it will show a loading icon This way we can show the loading image while your webpage is loading and while an image is completely loaded I hope this simple preloader will help you improve your site's user experience If you get any difficulty using the codes to your website then do comment belowSelect the chat thread with the image, and check if the image loads 2 Clear app and/or browser cache The Can't load images in Microsoft Teams chat problem can occur in the browser ie, when you're using the Microsoft Teams web interface, and on the desktop Clearing the cache for your browser and for the desktop client can get the image




Dungeon Now Loading Wiki Fandom




Just A Sonic 06 Loading Screen Youtube
Images Futuristic progress loading bar Design can be used to for greeting card, flyer, invitation, poster, brochure, banner calendar, brochure, presentation Loading stock illustrations Young woman using a laptop in housePSD files Free for commercial use High Quality ImagesLoading stock pictures, royaltyfree photos &




Now Loading Gif By Sunbzy On Dribbble




Twitter Down Social Media Site Isn T Loading For Some Users
Google Images The most comprehensive image search on the web




Ramadan Loading Stock Illustrations 34 Ramadan Loading Stock Illustrations Vectors Clipart Dreamstime




In Game Loading Screens Should Be Made Fun 3rd World Geeks




Now Loading Gbatemp Net The Independent Video Game Community




Now Loading Home Facebook



Dailymotion Com Website Not Loading Properly Google Chrome Community




Pixel Now Loading Sticker




Now Loading Manga Myanimelist Net



What To Do While You Wait Life S Loading Screens Classicallytrained Net




Tracker Sonic 06 Loading Font Is That You




Baby Now Loading Please Wait Svg Dxf Eps Png



Loading Png Images Vector And Psd Files Free Download On Pngtree




Now Loading Free Download App For Iphone Steprimo Com




Font Related Now Loading Screen Persists When Loading Playtest Game From Mv Program Rpg Maker Forums




Monster Hunter Generation Stucks At Loading Screen Citra Support Citra Community



Attract Mode Plug In Now Loading Idaho Garagecade




Now Loading Hd Stock Images Shutterstock




Now Loading Hd Stock Images Shutterstock




Now Loading On The App Store




Page Not Loading In Onenote Microsoft Community




Google Drive Not Loading Tips To Fix The Google Drive Won T Load Error




Pogo Games Not Loading Techsquadline



Now Loading Ep 12 Road To Sony Video Dailymotion




Fart Now Loading Funny Shirt Todd Mccann Flickr



Loading Png Images Vector And Psd Files Free Download On Pngtree




Now Loading Behance




Now Loading Gifs Get The Best Gif On Giphy




Tumblr Is Down Slow Or Spitting Out Errors



3




Now Loading People Of Walmart Know Your Meme




Now Loading Nowloadingniko Twitter




Now Loading Motion Graphic Gif Nowloading Motiongraphic Digital Discover Share Gifs




Now Loading Playstation Anniversary What S Your Favorite Playstation Memory




Loading Now Loading Gif Loading Nowloading Complete Discover Share Gifs




Server Is Not Loading Discord



Ubisoft Forums




Now Loading Walkthrough Youtube




Complete Now Loading Gif Complete Nowloading Discover Share Gifs




Fourfolium Yuuki Takada Megumi Yamaguchi Megumi Toda Ayumi Takeo New Game Anime Outro Theme Now Loading Japan Cd Zmcz Amazon Com Music




Excuse Now Loading Please Wait Tee Design For Your Friends And Family Mixed Media By Roland Andres




Now Loading Album By 99 Percent Spotify



1



Loading Icon Isolated On White Background Stock Illustration Download Image Now Istock




Now Loading Online Play Game




Now Loading Hd Stock Images Shutterstock




Now Loading On The App Store



Now Loading Hd Stock Images Shutterstock




Now Loading Spring Oops Installation Coffee And Quotes Facebook




Loads And Loads Of Loading Tropedia Fandom




Now Loading By Kryptno Reverbnation




Now Loading Seven Seas Entertainment




Fix Steam Store Not Loading Appuals Com




Now Loading Behance



Gamasutra Game Developers Recount Their Long Loading Screen Struggles And Solutions




Now Loading Play Now Loading On Crazy Games




Now Loading



Mhxx Stuck On Now Loading Screen Citra Support Citra Community




Aviutl Now Loading Youtube




Instagram Widget Is Not Loading Properly In Ios Stack Overflow



Q Tbn And9gcrqt Pmw03hlhqgkplndlkgdlujsngjluvh4nwckcrqs Dojwv8 Usqp Cau




My Wordpress Install Is Not Loading The Admin Styles Wordpress Development Stack Exchange




Stuck In Now Loading Granblue En



Directv Now App Not Loading On Iphone At T Community Forums




Now Loading 8 Bit Sticker By Collusion For Ios Android Giphy




Gotta Load Slow Sonic 06 Know Your Meme




Now Loading Png Transparent Images Free Png Images Vector Psd Clipart Templates




Are Facebook Pictures Not Loading Get Methods Now




Fart Now Loading T Shirts Redbubble




Games Now Loading By Sf Medium




Now Loading Home Facebook




Women S Baby Now Loading Funny T Shirt At Amazon Women S Clothing Store




6 Steps To Boost Your Business Website With Short Page Load Times




Nowloading The Techtalk Show




Intense Loading Times Citra Support Citra Community




Amazon Com Now Loading Uji Mikan Books




Now Loading On The App Store




Pu Gif Now Loading Screen Animate By Kenjikanzaki05 On Deviantart



0 件のコメント:
コメントを投稿